Bei Micro-Frontend-Architekturen wird das Frontend in mehrere unabhängige Mikro-Anwendungen zerlegt. Bei diesem Ansatz arbeiten die einzelnen Anwendungen nur 'lose' zusammen. Frontend-Anwendungen werden immer komplexer. Doch der richtige Architekturansatz ermöglicht es, Herausforderungen auf einfachere Weise zu lösen und Entwicklern das Leben zu erleichtern. Dieser Artikel beschreibt die Erfahrung von Concept Reply mit Micro-Frontend-Architekturen.
Angesichts dieser Vorteile haben die Experten von Concept Reply den Micro-Frontend-Ansatz in einem ihrer Projekte angewandt, um zu sehen, inwiefern sie – und damit auch ihre Kunden – davon profitieren können. Ziel war es, die Entwicklung in Bezug auf Effizienz und Geschwindigkeit zu verbessern.
In diesem Projektbeispiel von Concept Reply umfasst das Frontend eine Hauptanwendung, in der alle anderen Micro-Frontends enthalten waren. Es war schwierig, Änderungen in einem der Micro-Frontends vorzunehmen, zum Beispiel wenn eine bestehende Komponente überarbeitet werden musste oder neue UI-Komponenten in einem Micro-Frontend erstellt werden sollten.
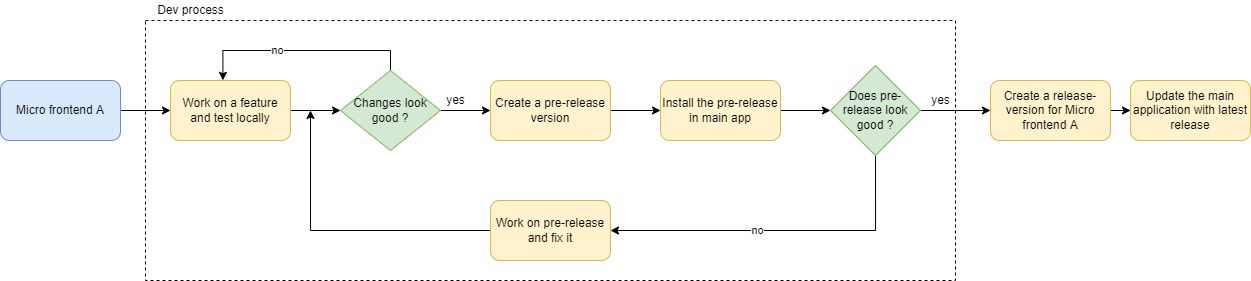
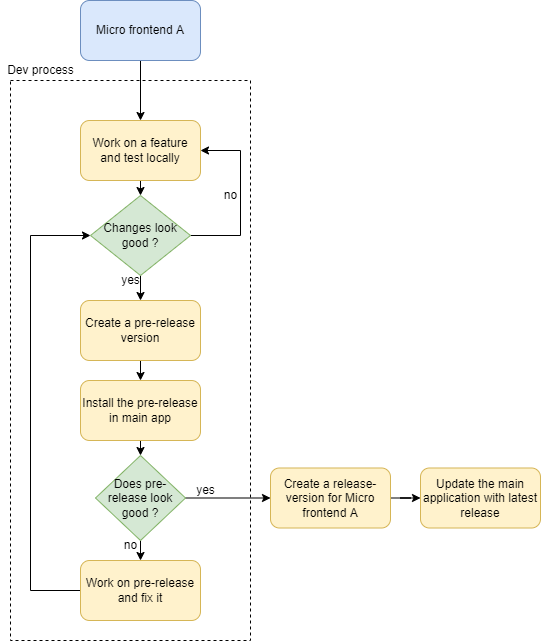
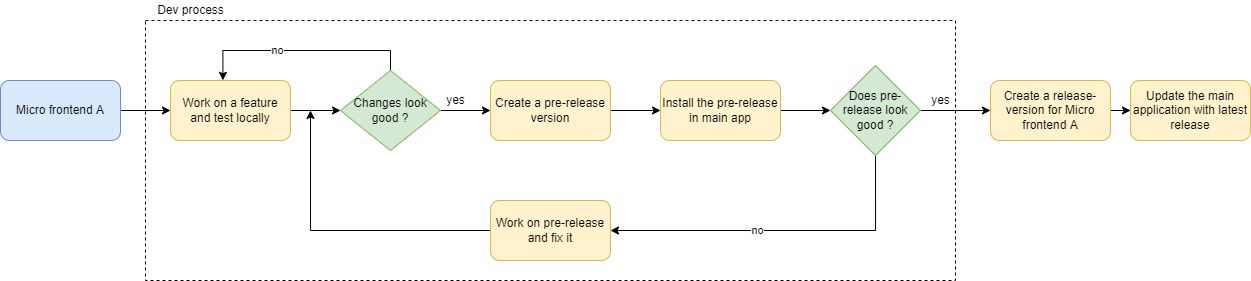
Das Team musste eine Entwicklungs- bzw. Test-Komponente erstellen, um Änderungen zu erproben. Außerdem benötigt das Micro-Frontend eine andere Struktur, um in anderen Projekten oder zum Testen der Änderungen genutzt werden zu können. Das Micro-Frontend musste manuell erstellt werden und als der Build erfolgreich war, konnte die Test-Komponente wie jedes andere Frontend-Projekt lokal in React/Angular gestartet werden. Das Build manuell auszuführen und anschließend das Projekt erneut lokal zu starten, verlängerte die Entwicklungsdauer. Als die Entwickler die Änderungen ausgeführt haben, testeten sie diese mit der Hauptanwendung. Zwar ist jedes Projekt anders aufgebaut, doch in den meisten Fällen gibt es nach dem Zusammenführen der Features auf der Entwicklungsumgebung einen Release im Entwicklungssystem vor dem Rollout auf die Produktions/ oder Liveumgebung. Nach den Änderungen in einem der Micro-Frontends erstellten die Entwickler eine Pre-Release-Version, die für Tests in der Hauptanwendung verwendet werden konnte. Grundsätzlich wurden die Micro-Frontends als Libraries installiert. Das Team von Concept Reply verwendete die neue Version in der Hauptanwendung, installierte diese und war dann in der Lage, die neuesten Änderungen des Micro-Frontends zu testen.
Generell empfiehlt es sich, einen universellen Stil für bestimmte Layout-Bestandteile wie Formular-Elemente, Schaltflächen etc. zu definieren und diese in anderen Komponenten wiederzuverwenden. Wenn der Stil einer Komponente in einem Micro-Frontend, das einige Stile verwendet oder bestimmte CSS-Stile durch den universellen Stil überschreibt, angepasst werden muss, geht es schneller, die Änderung auszuführen und den gesamten Entwicklungsprozess abzuschließen.
Die Weiterentwicklung von Frontend-Frameworks schreitet so schnell voran, dass in kürzester Zeit neue Hauptversionen erscheinen. Es empfiehlt sich, Upgrades an Frameworks laufend durchzuführen, um die neuesten Änderungen und Performance-Verbesserungen nutzen zu können. Doch das kann mit einer Micro-Frontend-Architektur sehr mühsam sein. Dafür muss ein Versions-Upgrade für jedes Micro-Frontend erfolgen. Zudem müssen die Probleme aus neuen Updates behoben und eine Release-Version mit dem neuesten Upgrade erstellt werden. Dieser Prozess muss für alle Micro-Frontends wiederholt werden. Daher kann das Upgraden mit einem großen Aufwand verbunden sein. Dieses Problem lässt sich umgehen, indem Upgrades auf die nächste große Version mit dem Frontend-Framework durchgeführt werden.
Concept Reply hat an verschiedenen Frontend-Projekten gearbeitet und möchte daher die eigenen Erfahrungen mit vergleichsweise komplexen Frontends teilen. Bei einem Projekt arbeiteten viele Entwickler an unterschiedlichen Merkmalen und passten mehrere Bereiche des Frontends an – mit einer negativen Erfahrung. Diese traten mit dem Micro-Frondend-Ansatz nicht auf. Die Entwicklung erfolgte viel schneller, da keine Änderungen an einem Micro-Service vorzunehmen waren und es nicht erforderlich war, einen Build oder eine Pre-Release-Version zu erstellen. Zudem konnten die Experten keine Nachteile für den Gesamtprozess von der Entwicklung, über das Testen bis hin zur Bereitstellung in der Produktion feststellen. Eine nahtlose und effiziente Entwicklung konnte schnell und einfach erreicht werde, indem man sich an bestimmte Entwicklungsprinzipien mit geeigneten Programmiervorgaben hielt. So konnten auch die Codequalität und eine pünktliche Bereitstellung gewährleistet werden.



Sowohl bei der Arbeit mit dem Micro-Frontend als auch im Umgang mit dem monolithischen Ansatz wurden Vor- und Nachteile sichtbar.
Ein Micro-Frontend sollte nur dann zum Einsatz kommen, wenn die Projektanforderungen es nötig machen. Bei einem komplexen Frontend mit verschiedenen Merkmalen empfiehlt es sich in kleinen Gruppen unabhängig voneinander zu arbeiten, beispielsweise für die Entwicklung, das Testen und das Release der Komponenten. Eine Micro-Frontend-Architektur ermöglicht dieses Vorgehen.
In allen Fällen ist ein monolithischer Ansatz die bessere Wahl, da ein Micro-Frontend zusätzliche Engpässe und Komplexität mit sich bringt. Insgesamt sollte die Wahl des Architektur-Designs für jedes Frontend stets die Anforderungen der Anwendung, Komplexität und den Aufwand für die Pflege berücksichtigen.
)
Concept Reply ist ein auf die Erforschung, Entwicklung und Validierung innovativer Lösungen spezialisierter IoT-Softwareentwickler und unterstützt seine Kunden aus der Automobil-, Fertigungs- und Smart-Infrastructure-Industrie sowie anderen Branchen in allen Fragen rund um das Internet der Dinge (IoT) und Cloud Computing. Ziel ist es, End-to-End-Lösungen entlang der gesamten Wertschöpfungskette anzubieten: von der Definition einer IoT-Strategie über Testing und Qualitätssicherung bis hin zur Umsetzung einer konkreten Lösung.