,allowExpansion)
Micro Frontend Architecture
Where and how to use to create maximum value
What is Micro Frontend Architecture?
Micro frontend architecture is an architectural design approach where the front-end is decomposed into several semi-independent ‘micro apps’ working loosely together. Application frontend is getting complex these days and choosing a right architectural design approach can help to solve problems in a simpler way and makes life of developers easier. This article describes Concept Reply´s experience in working with micro frontends.
Advantages of a Micro Frontend Architecture
Efficiency and Speed
Considering all the benefits, the Concept Reply experts used a micro frontend approach in one of their projects to see if they – and therefore their clients – can benefit and improve development activities like efficiency and speed.
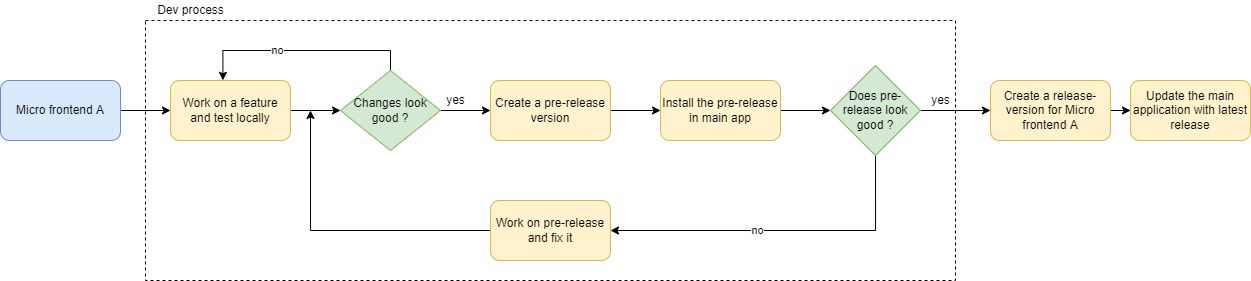
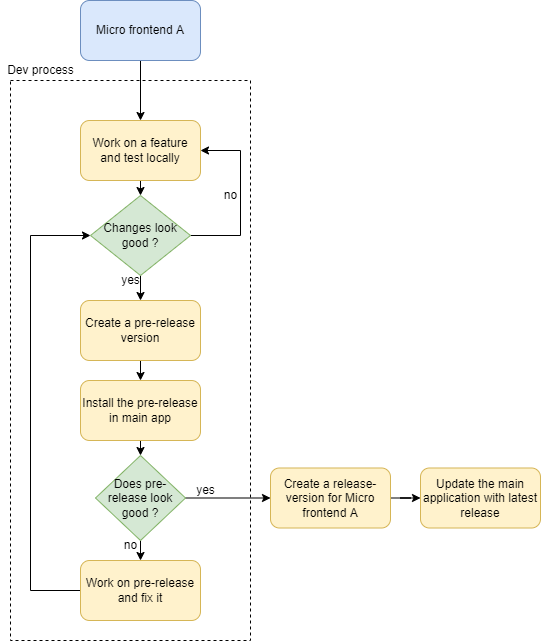
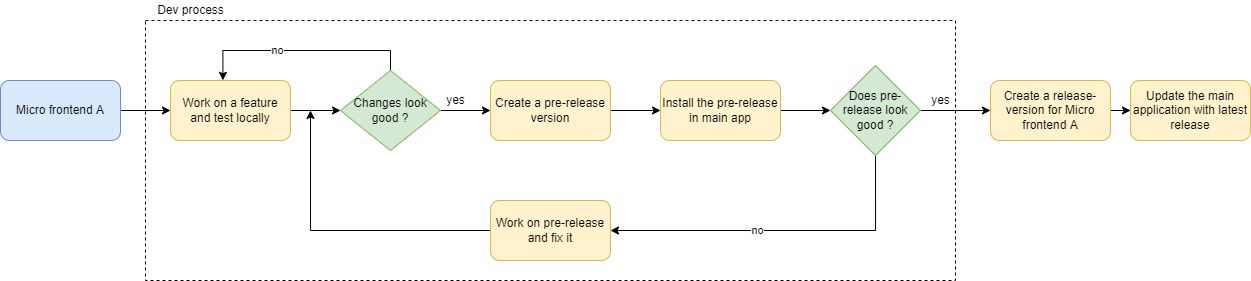
In this example of a Concept Reply project, Frontend has one main application which includes all other micro frontends. It was difficult to do changes in any of the micro frontends. For instance, if an existing component needs to be reworked or to create new UI components in a micro frontend.
The team need to create a develop/test component like a working area to test the changes. Moreover, the micro frontend has a different structure to be used in other projects and to test the changes. It has to be built manually and when the build is successful, they can start the test component locally like every other Frontend project in React/Angular. Doing a build manually and then starting the project again locally takes some time and this overall increases the development time. When they are done with changes the developers test with the main application. Every project has a different setup, but, in most of the cases, when feature branch is merged to dev, there is a release to DEV system, then probably to INT or TEST and finally to PROD system. After the changes in one of the micro frontends, they create a prerelease version which can be used for testing in main application. Basically, the micro frontends are installed as libraries similar to libraries from npm. Concept Reply team use the new version in the main application, install them and then were good to test the latest changes from the micro frontend.
Generally, it is a good practice to define universal styling for certain lay outing such as form elements, buttons etc. and use those elsewhere in other components. When there is a new requirement to adapt styling of a component in a micro frontend, which uses some stylings or overrides certain CSS styling from universal styling, it again takes a bit longer to do the change and finish the whole development process.
Overall, doing changes in the micro frontend takes longer than usual and it can be even harder when larger changes need to be done.
The frontend framework is being upgraded rapidly, with major version releases happening in quick succession. While it’s good to keep the frameworks upgraded to have the latest changes and performance improvements, it can be quite hard to do the same with a micro frontend architecture. Doing a version upgrade for every micro frontend, fix the problems from new updates and then create a release version with the newest upgrade. Repeat the process for all micro frontends, as the upgrade itself could require significant effort. Facing this problem by upgrading to next major version with the Frontend framework.
Concept Reply experts have worked with several Frontend projects and would like to give another example of our experience in a project with a comparatively complex frontend. With many developers working on different features, several sections of the Frontend need to be adapted – with a negative experience. They didn’t face some of the problems in micro frontend approach here. Development activity was much faster, since there is no need to do changes in a micro service, build, create a pre-release version and then use in the main application. Also, they could see no downside in the overall process from development, testing, to production deployment. By following certain development principles with proper coding guidelines, proper structuring for components, using shared components wherever necessary have helped them in smooth development, maintaining code quality and timely delivery.



Conclusion
By having worked in both of these architectures, there are pros and cons in micro frontend and monolith approaches.
Depending on the projects requirement, using a micro frontend suits only if there is a need for it. If the Frontend is complex, involving diverse features, the team can be split into smaller groups, working on micro frontends independently, taking care of development, testing and releases. In that case it absolutely makes sense to go for micro frontend architecture to get the most out of it.
For all the other cases sticking to monolith approach is the best way to go as a micro frontend approach adds additional bottlenecks and complexity. Overall, the architectural design decision for any frontend should be made considering the requirements of the application, complexity and the amount of effort needed to maintain rather than baized biased towards any approach.
)
Concept Reply is an IoT software developer specializing in the research, development and validation of innovative solutions and supports its customers in the automotive, manufacturing, smart infrastructure and other industries in all matters relating to the Internet of Things (IoT) and cloud computing. The goal is to offer end-to-end solutions along the entire value chain: from the definition of an IoT strategy, through testing and quality assurance, to the implementation of a concrete solution.