)
Alta flessibilità e modularità per ridurre il tempo di commercializzazione.
Aiutiamo i nostri clienti a costruire una vetrina digitale moderna
e ad alte prestazioni.
Bentō è la nuova soluzione di TamTamy per costruire e personalizzare siti web in modo completo ed intuitivo.
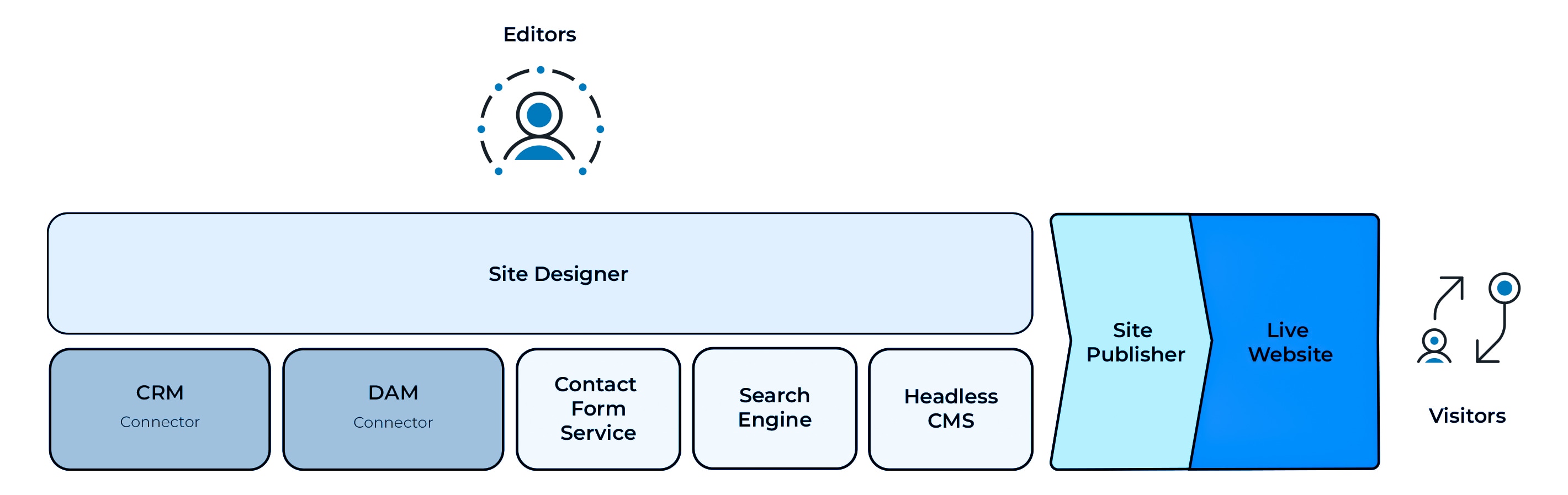
Una soluzione serverless che utilizza il backend di TamTamy come headless CMS per gestire i contenuti. Bentō è completamente personalizzabile e integrabile con i sistemi esistenti e copre l'intero ciclo di vita del sito web sfruttando i prodotti e le capacità di Amazon Web Services.
Forniamo una piattaforma completamente personalizzabile per fornire un sito web economico, affidabile, ad alte prestazioni e sicuro.
Riduciamo il tempo per creare e aggiornare i punti di contatto digitali grazie ad un nuovo costruttore di siti visuali e senza codice.

L'ultima release di Bentō sfrutta il potenziale dell'intelligenza artificiale generativa per trasformare il modo in cui si creano e gestiscono i contenuti. Con funzionalità come la gestione dei file via chat, la possibilità di generare minisiti da zero e una gestione avanzata della conoscenza, Bentō ti permette di lavorare in modo più intelligente e veloce. Scopri la nuova generazione di tool per la creazione di contenuti con Bentō e l'IA generativa.
Grazie all'uso dei servizi di AWS Amplify, è possibile configurare ed integrare facilmente nuove funzionalità.
Amplify fornisce tool che permettono l'integrazione di intelligenza artificiale e machine learning per vari scenari come: traduzione, analisi del sentiment e riconoscimento del testo dall'immagine e riconoscimento di entità per l'architettura.
Inoltre, Amplify fornisce il backend e l'interfaccia UI per lo sviluppo di chatbot, anch'essi integrabili nella soluzione.
Page builder / Visual editor
Il site builder di TamTamy è caratterizzato da un editor semplificato drag and drop, che permette configurare e pubblicare un sito web professionale. Inoltre, offre la gestione di un layout responsivo (su 5 breakpoint), dei widget completamente configurabili e gestibili con un editor tipo WYSIWYG, layout riutilizzabili, una libreria grafica per gli stili centralizzata e molto altro.
Widgets
Tutte le pagine sono costruite direttamente nel builder, grazie all'utilizzo di un editor contestuale. Basterà selezionare e trascinare i diversi widget disponibili nella posizione desiderata e configurarli.
Non è necessaria alcuna conoscenza di codice, HTML o altro: anche per la gestione dei template di pagina, basterà selezionare la griglia desiderata tra quelle disponibili (anche queste personalizzabili e configurabili).
Il nostro site builder supporta nativamente multipli framework UI. Questo vuol dire che i nuovi widget possono essere sviluppati in Knockout, React o Vue a seconda delle necessità.
Fase di Design
Gli editor della piattaforma potranno definire le logiche che governano i widget all'interno di Bentō, sia come impostazioni che informazioni. Una volta soddisfatti, potranno pubblicare il widget.
Fase di pubblicazione online
Le informazioni inserite nel page designer, vengono utilizzate per creare una pre renderizzzione statica in HTML delle pagine. Non ci sarà alcuna differenza tra le pagine in preview e quelle pubblicate. Tutte le risorse statiche del sito sono servite tramite CDN, con un conseguente boost delle performance. In questo modo viene anche ristretta la superficie esposta a potenziali attacchi esterni, grazie ai servizi dedicati alla security di AWS.
Runtine
Alcuni widget hanno un runtime che viene eseguito nel client, per creare la parte dinamica della pagina, come le animazioni e il recupero dei dati in fase di esecuzione, il filtraggio e molto altro.
Widget configurabili
Con una comoda modalità "preview" e il supporto per integrare i più comuni framework di terze parti
Layout delle pagine configurabile
Gestisci le pagine ed i loro layout con un editor in pagina, che permette di: distribuire i contenuti tra i siti, arricchire le pagine con metadata e gestendone le diverse versioni
Multi sito & multi lingua
Condividi le pagine comuni tra siti differenti e traducile direttamente all'interno della struttura
Media library
Gestisci immagini, video, documenti e relativi metadata
Search Engine Optimization
Aggiungi i parametri di ottimizzazione onpage per l'indicizzazione dei contenuti sui motori di ricerca
Layout responsive
Tutti i layout sono gestiti per 5 breakpoints, con un approccio mobile first
Le pagine del sito sono create utilizzando un editor visuale contestuale che consente agli utenti di trascinare e rilasciare widget sulla pagina e configurarli.
Non è necessario alcun codice HTML in quanto l'utente può selezionare tra una varietà di layout a griglia e personalizzare la pagina a suo piacimento;
Con 65 widget disponibili, gli utenti possono riutilizzarli in contesti diversi e salvare sezioni come preset in una libreria per garantire la coerenza;
Nuovi widget possono essere sviluppati rapidamente utilizzando React o Vue per affrontare specifiche esigenze di UX o integrare servizi esterni;
Possono anche essere sviluppati i widget di terze parti come componenti React autonomi ed essere facilmente integrati nel ciclo di vita del componente dal team TamTamy.

Una singola applicazione multi-framework per un'esperienza personalizzata che funziona in modalità standalone o embeddabile.
Forniamo un'esperienza più dinamica ed efficace nella fornitura di contenuti per l'utente.
Progettiamo lo sviluppo ad-hoc di applicazioni frontend web, con UX/UI dedicati che rispettano le linee guida del cliente.
Un'iniziativa di marketing su larga scala condotta principalmente attraverso canali digitali come:
onboarding, eventi, sfide, webinar e form di contatto.
Supportiamo i nostri clienti nella progettazione e nello sviluppo di soluzioni flessibili, con obiettivi chiari e tracciabili.
Forniamo una soluzione end-to-end scalabile per la gestione di iniziative di marketing online,
integrata con strumenti aziendali (ad esempio CRM).